With the increasing use of smartphones, optimizing your website for mobile users is crucial. A mobile-friendly website enhances user experience, increases engagement, and improves your search engine rankings. In this article, you will find eleven practical tips to optimize your website for mobile users.
Implement Responsive Design
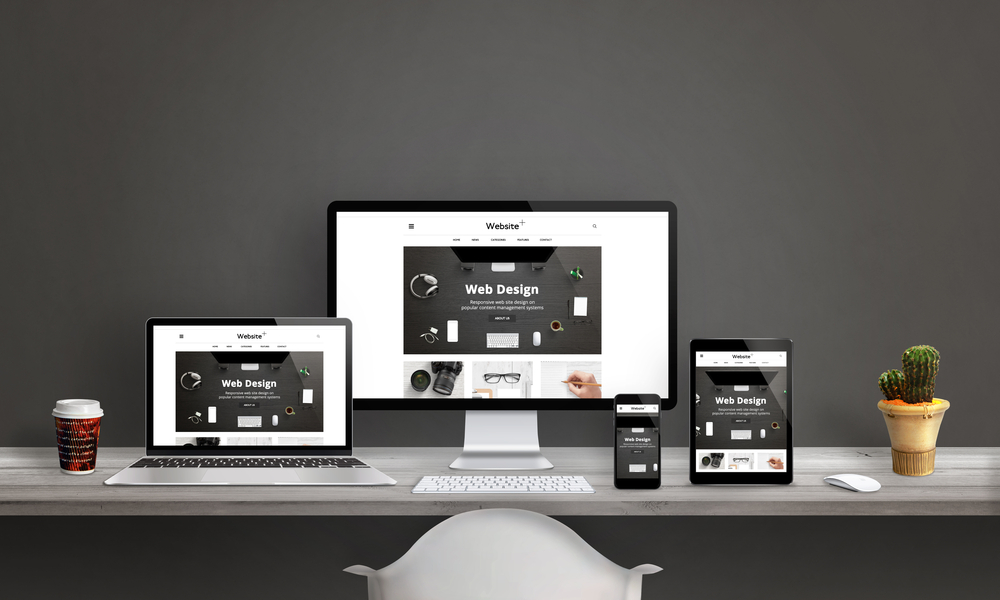
Responsive design ensures your website adjusts to different screen sizes and orientations. This approach improves user experience by providing easy navigation and readability across all devices. Use CSS media queries to create flexible layouts that automatically adapt to the user’s device, enhancing both aesthetics and functionality.

Optimize Page Load Speed
Mobile users often have limited bandwidth, making fast loading times essential. Compress images, minify CSS and JavaScript files, and leverage browser caching to reduce load times. Tools like Google PageSpeed Insights can help identify and fix speed issues, ensuring a smoother experience for mobile visitors.
Simplify Navigation
Mobile screens are smaller, so simplifying navigation is key. Use a clear and concise menu with easy-to-tap buttons. Consider implementing a sticky navigation bar or a hamburger menu to make it easier for users to find what they need without excessive scrolling or searching.
Optimize Touchscreen Interactions
Ensure all interactive elements, such as buttons and links, are large enough to be easily tapped. Space out clickable elements to avoid accidental clicks and enhance user experience. Use touch-friendly gestures, like swiping and pinch-to-zoom, to make navigation intuitive and user-friendly.

Prioritize Readability
Text should be legible on small screens without the need for zooming. Use a larger font size, appropriate line spacing, and sufficient contrast between text and background. Avoid long paragraphs; instead, use bullet points and subheadings to break up content and make it easier to read.
Use Mobile-Friendly Forms
Forms can be challenging on mobile devices. Simplify forms by reducing the number of fields and using input types that trigger the appropriate keyboard (e.g., number fields for phone numbers). Implement auto-fill features and clear error messages to streamline the form-filling process.
Optimize Images and Media
Large images and videos can slow down your website on mobile devices. Use responsive images that adjust based on the user’s screen size. Implement lazy loading for media files to improve initial load times, ensuring a faster and more efficient browsing experience. This approach not only enhances user experience by reducing wait times but also helps conserve mobile data, making your site more accessible and user-friendly for visitors on the go.

Enable Accelerated Mobile Pages (AMP)
AMP is an open-source project that allows you to create fast-loading mobile pages. Implementing AMP can significantly improve page load times and enhance the user experience. AMP pages are often favored by search engines, which can lead to better rankings and increased visibility.
Test on Multiple Devices
Regularly test your website on various mobile devices and browsers to identify and fix issues. Emulators and real device testing can help ensure your site functions well across different platforms. Pay attention to user feedback to address any usability concerns promptly.
Optimize for Local Search
Many mobile users search for local information. Ensure your business details, such as address and phone number, are easily accessible. Use local keywords and create a Google My Business listing to improve local SEO, helping mobile users find your business more easily. Accurate and consistent information across all platforms enhances your visibility in local searches, driving more traffic to your site and potentially increasing your customer base. Encourage satisfied customers to leave positive reviews to further boost your local search ranking.

Monitor Mobile Analytics
Use tools like Google Analytics to track mobile user behavior on your site. Analyze metrics such as bounce rates, session duration, and conversion rates. Use this data to identify areas for improvement and adjust your mobile optimization strategies to better meet user needs. Regularly reviewing these metrics helps you understand how mobile users interact with your site, enabling you to make informed decisions to enhance user experience and achieve better performance on mobile devices.
Conclusion
Optimizing your website for mobile users is essential in today’s digital landscape. By implementing responsive design, optimizing page load speed, and simplifying navigation, you can enhance user experience and boost your search engine rankings. Prioritize readability, use mobile-friendly forms, and optimize images to ensure a seamless browsing experience. Regular testing and monitoring analytics will help you continually refine your mobile optimization strategies, ensuring your site remains user-friendly and competitive.